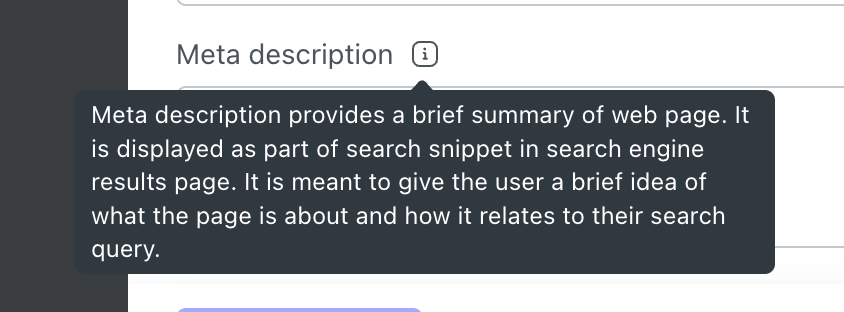
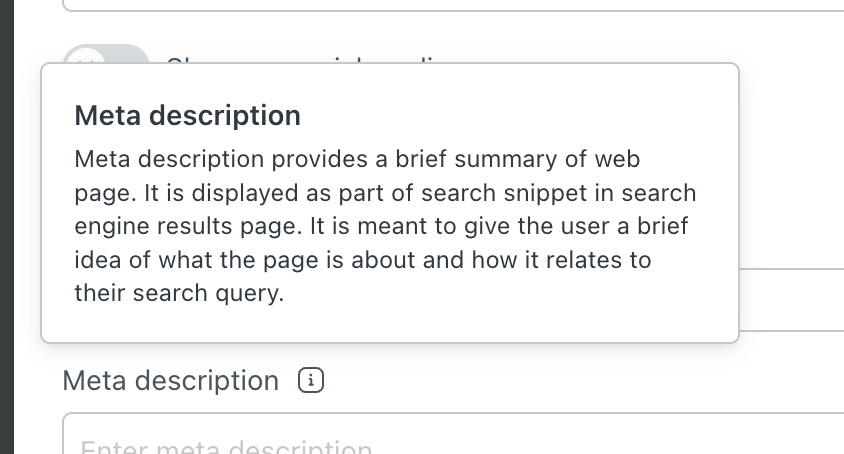
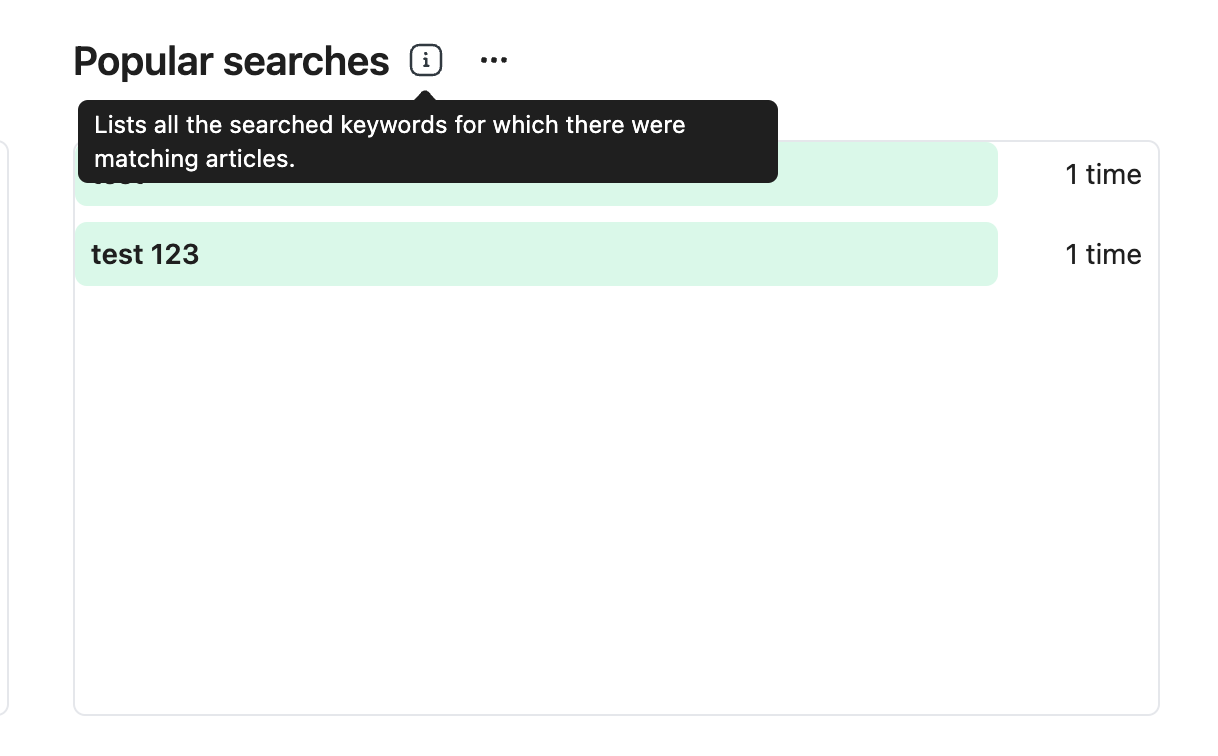
Tooltip is used to provide tiny hint or short description when you hover over it and user can't interact with the content. When you want to display detailed information, forms , buttons & more, that's when popovers come in handy.
Best practices
Use popover when content is large.
Use popover when content is interactive.
Don't use popover for small and not interactive content.
See Popover documentation to learn more.
Do’s and Don’ts
🚫 Dont
✅ Do's
Reference links
https://github.com/bigbinary/neeto-engineering-ui-ux/issues/66