Semantic HTML is all about choosing the right HTML tags to represent the actual meaning of your content.
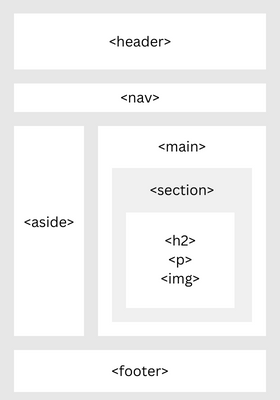
Consider commonly used <div> tag. It doesn't reflect the purpose or role of the content they contain. On the other hand, semantic tags like <header>, <nav>, <section>, and <footer> convey the structural and functional meaning of the content they wrap.
Do’s and Don’ts
🚫 Non-Semantic HTML
✅ Semantic HTML
Types of HTML Semantic Tags
Semantic HTML tags are divided into two categories based on their usage
Why use semantic elements?
-
Clarity: Semantic HTML tags like
<header>,<nav>and<footer>give a clear structure to your web page. It's like using titles and headings in a book to organize chapters. This makes it easier for people to navigate your site and understand its purpose. -
Accessibility: Semantic tags help people with disabilities, like those using screen readers. When you use
<img>tags with good alt text, they can "read" images. Semantic code ensures your site is accessible to all. Search Engines: Search engines understand your content better, which can improve your site's ranking in search results.