At Neeto, we use both Modals and Panes to present secondary content. While they may seem interchangeable, each serves a distinct purpose. Choosing the right one ensures a smooth and intuitive experience for users.
What’s the Difference?
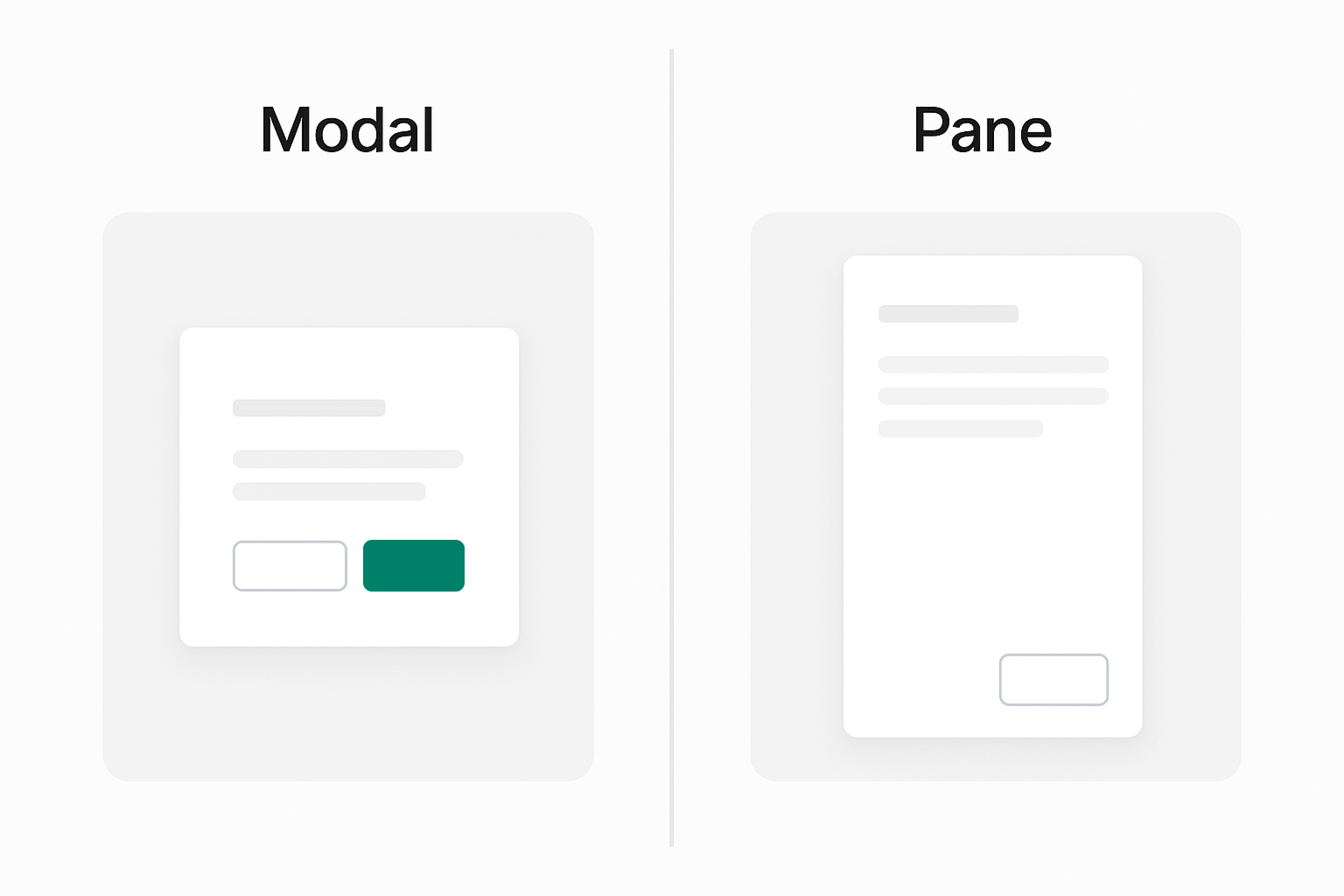
Modal
Appears centered on the screen
Commands immediate attention
Ideal for focused tasks or critical interactions
Pane
Slides in from the right
Feels less intrusive
Best for extended workflows
Use a Modal when:
Confirmations (e.g., "Delete theme?")
Critical decisions (e.g., irreversible actions)
💡 Keep modals concise. Avoid using them for complex forms or lengthy content.
Use a Pane when:
Viewing or editing detailed information
Multi-step or longer forms
Configuration workflows
💡 Panes obscure the background but support workflows that are non-disruptive and often vertically longer than modals.
Still unsure?
Ask yourself:
Question |
If yes, use a... |
|---|---|
Is the user making a quick decision or confirming an action? |
✅ Modal |
Does the task require reference to the current screen or content? |
✅ Pane |
Will the content grow vertically or contain multiple steps? |
✅ Pane |
Is this a destructive or critical action? |
✅ Modal |
Is it part of a secondary workflow that should not feel like a full page? |
✅ Pane |
.png)