When implementing UI, do not copy and paste raw hex color values directly from Figma. Always use the NeetoUI utility classes or NeetoUI CSS variables instead.
Why?
Ensures consistency across products
NeetoUI provides standard utility classes and CSS variables likeneeto-ui-text-gray-800,neeto-ui-bg-primary-500, and--neeto-ui-gray-800. These are centrally defined and help maintain a consistent visual language across all Neeto products.Supports dark mode automatically
NeetoUI CSS variables are theme-aware. They automatically adapt to light and dark modes, ensuring proper contrast and readability.
Hardcoded hex values do not adapt and can break the UI in dark mode.Easy to maintain and update
When a color needs to change, updating the variable in one place updates it everywhere.
Hardcoded hex values require manual updates across the codebase.
Do's and Don'ts
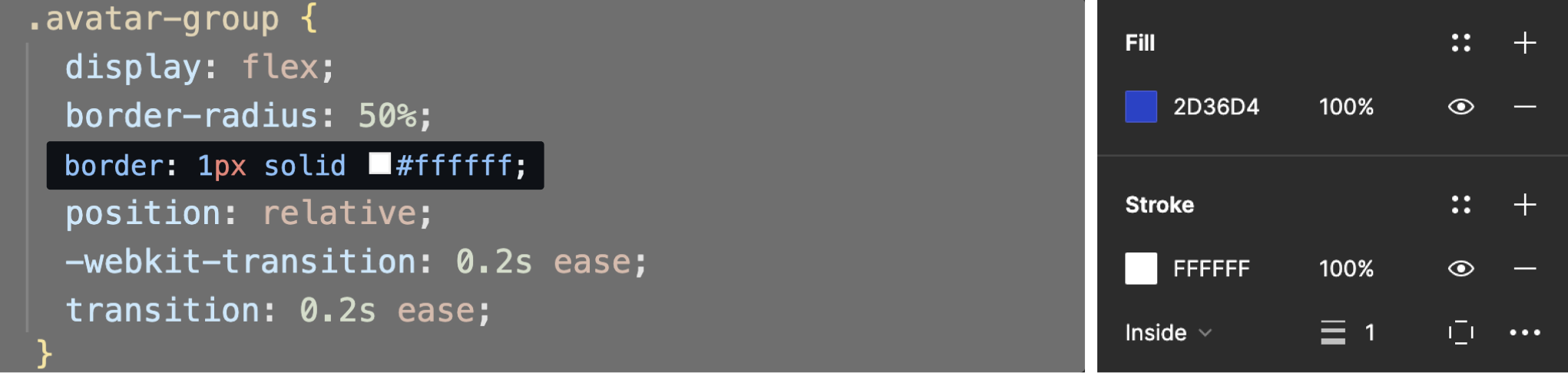
🚫 Don't
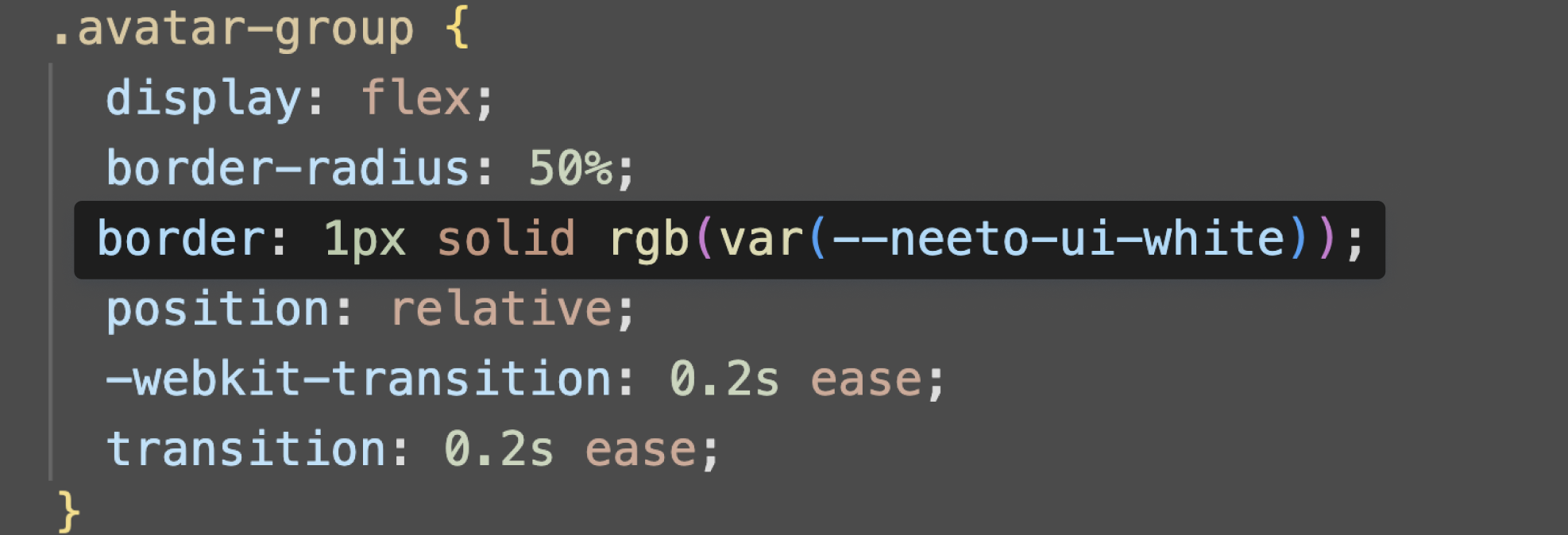
✅ Do's
Read more about the NeetoUI color scheme and CSS variable usage here.
https://neeto-ui.neeto.com/?path=/docs/customize-css-variables--customize-neeto-ui