Toasters are an effective method to keep users informed about processes performed by the app. They typically appear at the bottom left of the screen. While they shouldn't disrupt the user, they also don't necessitate manual closure. This approach is suitable when displaying a success toast, informing the user that their action was successfully completed.
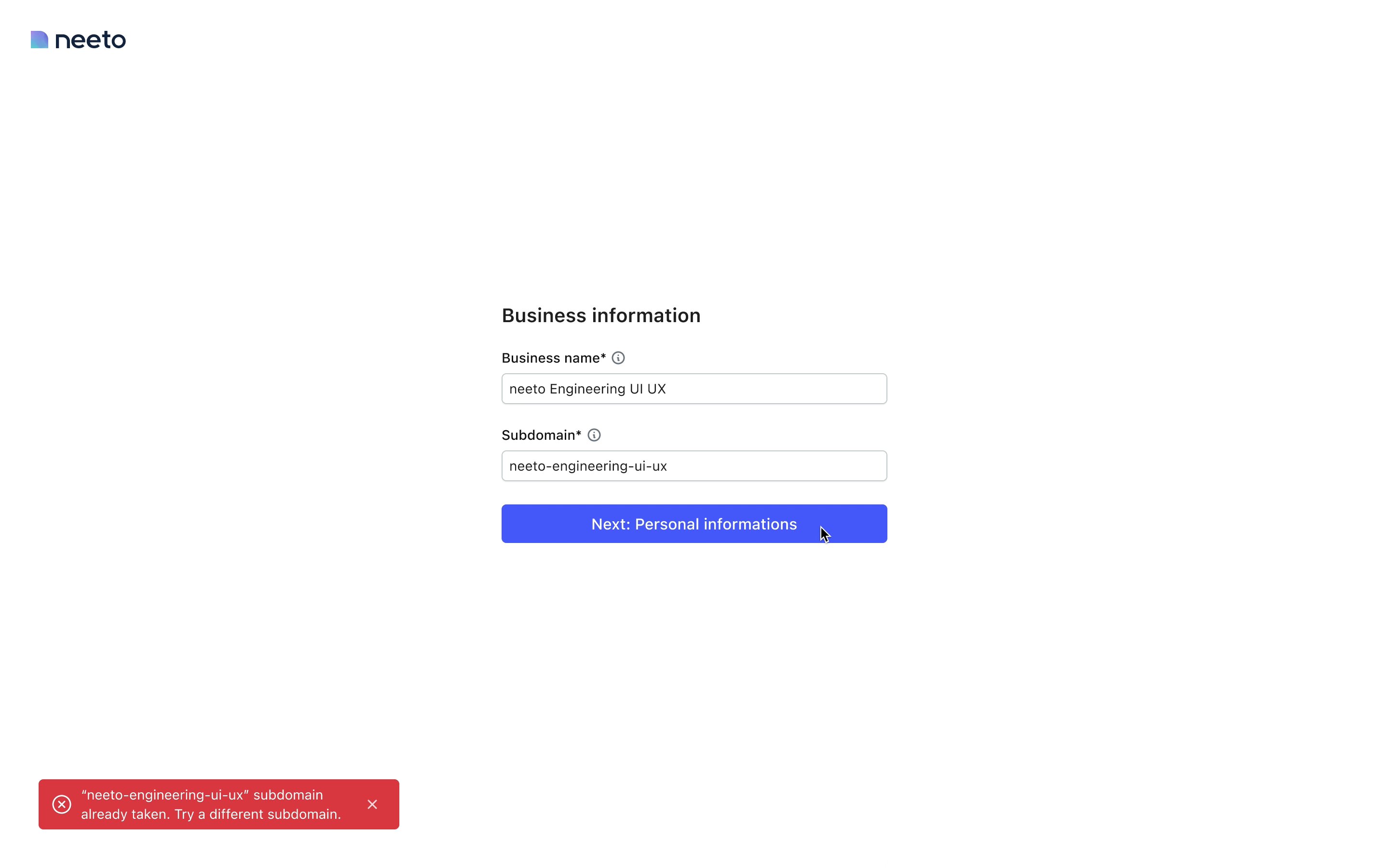
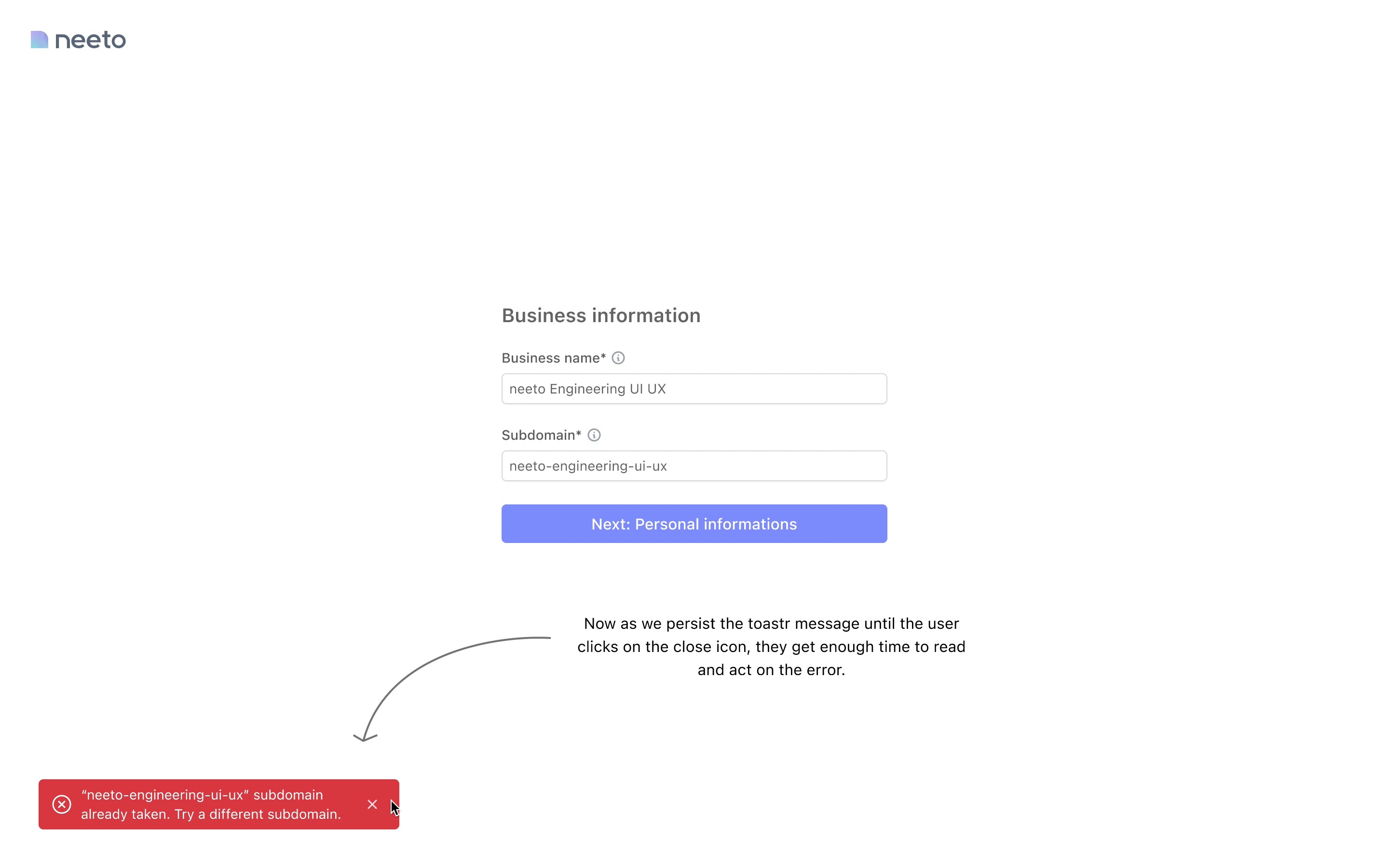
However, in the case of an error toast, it is essential to draw the user's attention to the fact that an error occurred during their action. Because error toasts are more critical than success toasts, we persist them on the screen to ensure the user has ample time to read the message and take necessary action.
By default ```autoClose={false}``` so there is no need to set the prop to disable auto-close of error toast explicitly.
Do's and Don'ts
🚫 Don't
✅ Do's
Reference to GitHub discussion
https://github.com/bigbinary/neeto-engineering-ui-ux/issues/146