Products should speak consistently, just as they should act and look consistently.
Clear and understandable
Ensure decisions about grammar and mechanics are research-informed and tested.
Avoid language that’s overly opinionated, funny, or trendy.
Likeable, credible, and accountable
Vary sentence style and structure for readability and relatability.
Avoid language that’s overly opinionated, funny, or trendy.
Friendly, honest and responsible
Describe only what’s needed, without unnecessary decoration.
Avoid creating new concepts and only name things when necessary.
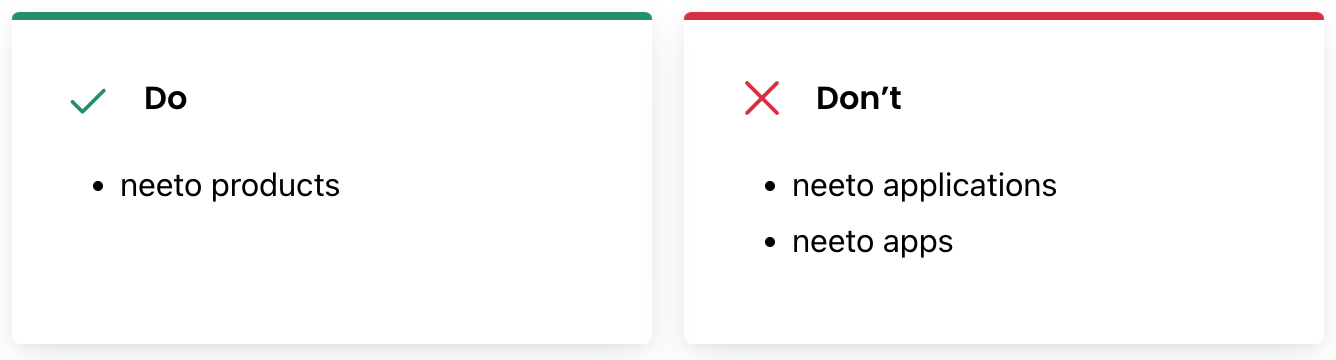
Use the word "neeto products" over "neeto applications" or "neeto apps".
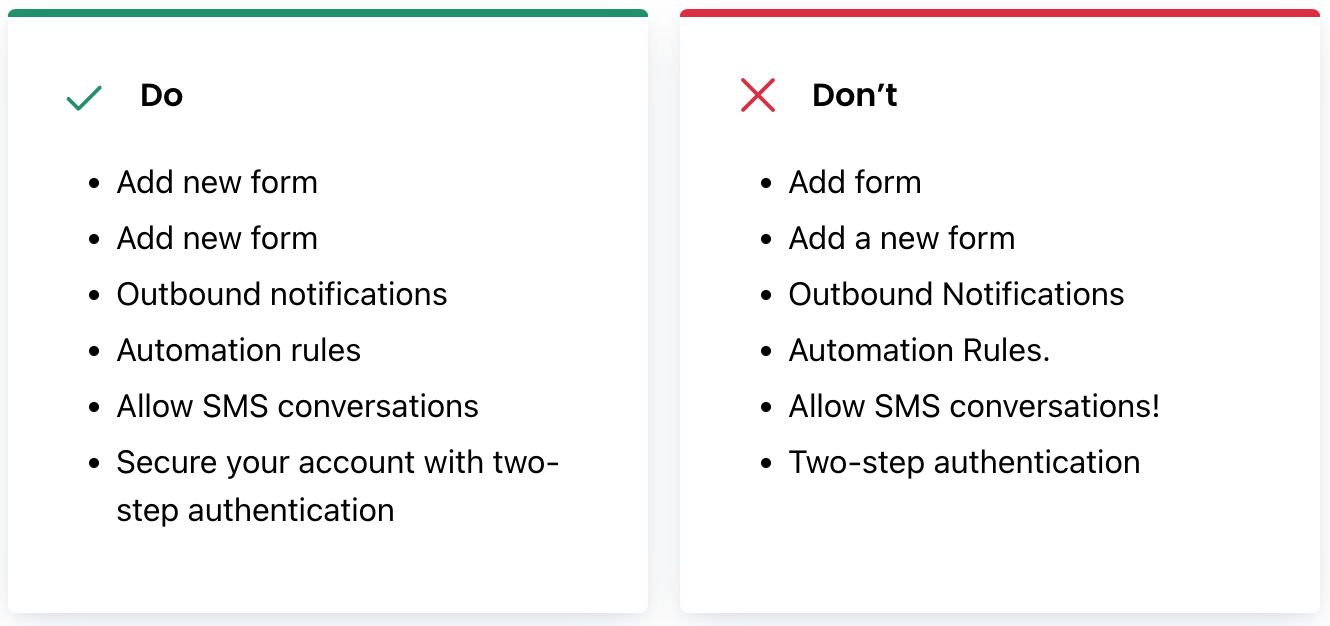
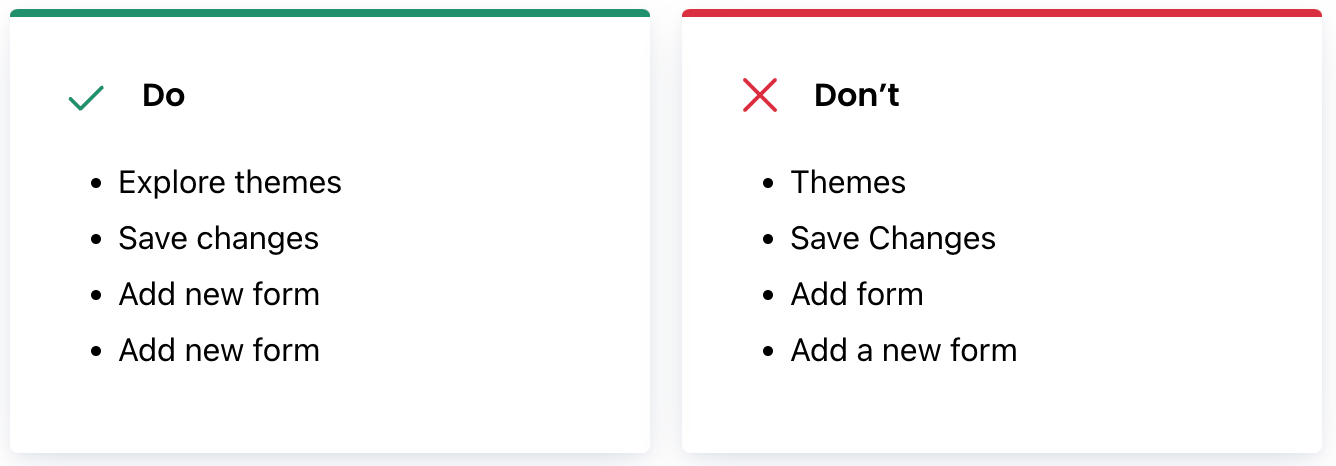
Headings and subheadings
Avoid using punctuation such as periods, commas, or semicolons
Exception: Always add a period if the heading is a complete sentence
Write in sentence case, capitalize the first word and proper nouns only
Keep headings to a single sentence
Buttons
Avoid unnecessary words and articles such as "the", "an", or "a"
Write in sentence case, capitalize the first word and proper nouns only
Buttons should always lead with a strong verb that encourages action
To provide enough context to users, use the {verb} + {noun} content formula on buttons except in the case of common actions like "Done", "Close", "Cancel", or "OK"
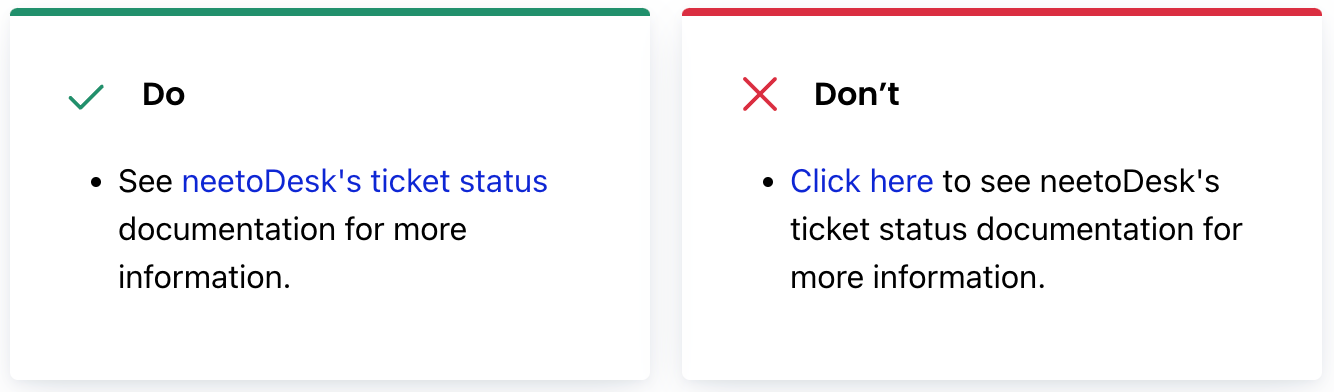
Links
Use the meaningful piece of text into the link itself, rather than filler words like "Here" or "Read More"
Create vs. add
Avoid using the term "Create User." Instead, use "Add User."
The word "Create" is more technical and commonly used by developers. However, in everyday language, people usually say "Add this user" instead of "Create a user."
Save vs. done
Saving immediately to a database
Use "Save" as the default for any action that saves immediately to a database.
Deferred saves
Sometimes, when users confirm a set of changes inside a modal or sheet, these changes are applied as unsaved changes to the current page. In other words, the changes made weren’t immediately saved to the database. When this happens, don’t use the verb "Save" as the call to action because it would be misleading.
Use the adjective "Done" for deferred saves. When the modal or sheet closes, then merchants can save all of the changes they made.
Most deferred saves happen when confirming changes in Add, Edit, Manage, and Select modals and sheets.
Archive vs. deactivate
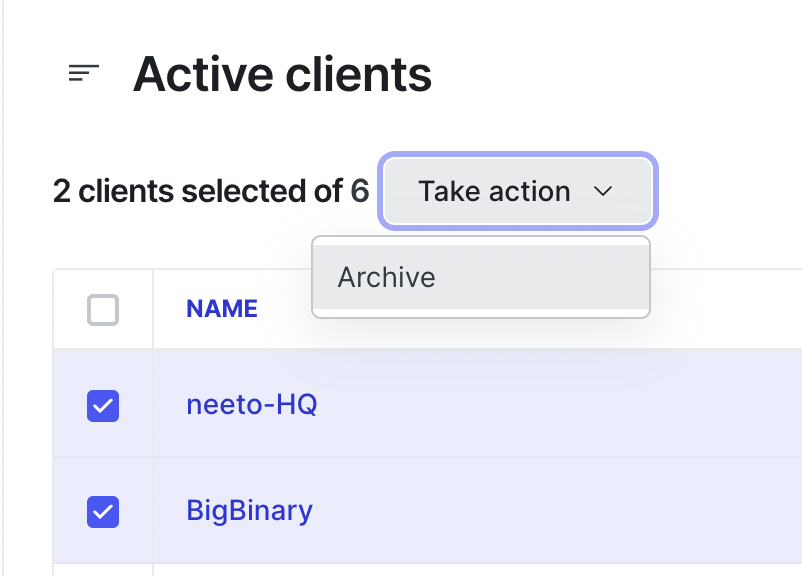
Archive
Use "Archive" for non-people or non-human entities. For example, a client is not a person, so we should use the term Archive.
When archiving a client, display an alert message that says, "You are archiving a client client_name"
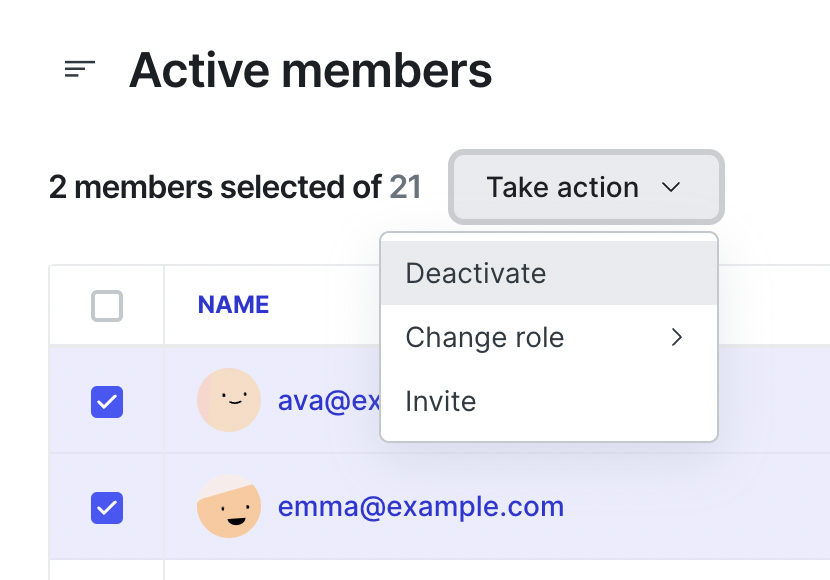
Deactivate
Use "Deactivate" for people or human entities. For example member is a human entity, so we should use the term Deactivate.
When deactivating a team member, display an alert message that says, "You are deactivating the member member_name."
Cancel
Use the “Cancel” button for users to back out of any changes made on a page, modal, pane etc.
The "Cancel" button should be enabled always.
When the "Cancel" button is pressed, changes automatically get discarded, and it should take the user back to the previous screen/page.
Edge case
If there is no logical "previous" page to go back to.
For example, if we are on the home/root page,
Here "Cancel" button should be disabled initially.
If the user changes anything on the form, "Cancel" should be enabled.
Error text
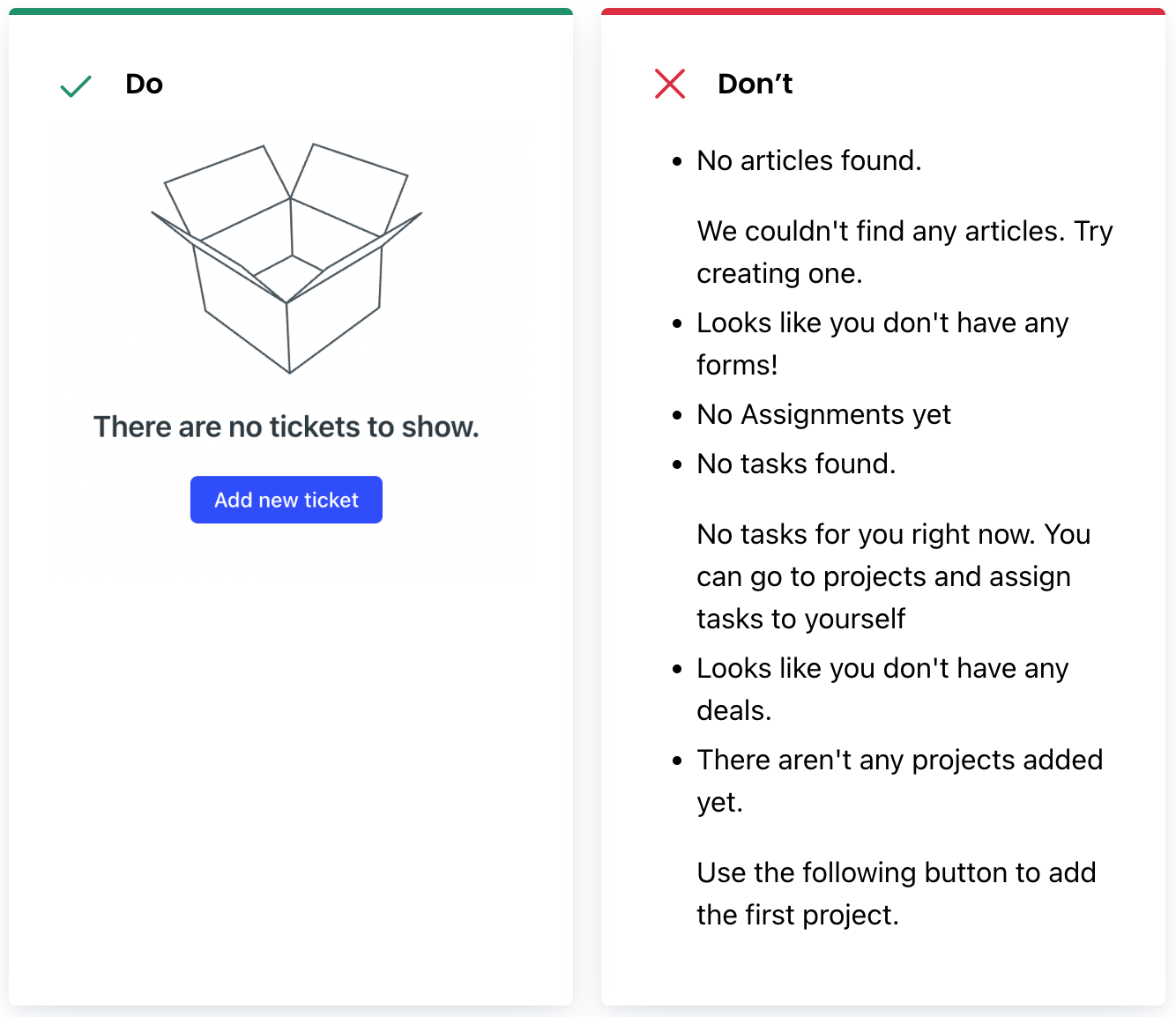
When creating error messages, be specific, helpful, and polite.
Instead of saying "This field is required." specify the field name. For example, you could say "Phone number is a required field."
Always add periods to sentences.
Be pleasant and polite to the user. Avoid using negative language or blaming the user. For example, instead of saying "You did not enter your phone number." you could say "Please enter your phone number."
Help the user to get out of the situation. If possible, provide a way for the user to correct the error. For example, you could provide a link to a knowledge base article or a way to reset the form.
Be specific about the error. The message "Something went wrong" is not very helpful. Try to provide as specific of an error message as possible. This will help the user understand what they did wrong and how to fix it.
Validate fields on blur with caution. This can be annoying for the user. Instead, validate fields on submit. This will allow the user to play around with the form until they are ready to submit it.
Speak human language. Do not use technical terms or jargon that the user may not understand. For example, instead of saying "Error 401," you could say "You are not authorized to delete this agent. Please contact your organization admin for permission."
Help text
When guiding users through complex operations, use help text to be precise, informative, and humble.
Be precise. The help text should be clear and concise, and it should tell the user exactly what they need to do.
Be informative. The help text should provide enough information for the user to complete the operation. For example, if you are guiding the user through the process of creating a new account, you could provide information about the required fields and the steps involved in the process.
Be humble. Use positive language and do not blame the user.
Link to a KB article. If the help text is not enough to help the user, you could link to a knowledge base article that provides more detailed information.
Toastr messages
Use the appropriate Toastr type. There are four types of Toastr messages: error, warning, success and info. Use the appropriate type for the message you are trying to convey. For example, use an error Toastr for critical errors that need to be fixed immediately, a warning Toastr for errors that can be ignored, and an info Toastr for informational messages.
Keep Toastr messages brief. Toastr messages are short-lived and user dismiss-able. Avoid lengthy messages that may disrupt the user experience.
Use clear and concise language. The user should be able to understand the message without having to read it multiple times.
Be specific about the error. If the message indicates an error, provide users with as much information as possible about what went wrong. This will help them to diagnose and address the issue more effectively.
Avoid autoclosing error Toastrs. Allow users to take their time in handling critical issues.
Link to a knowledge base article or a video tutorial if the user needs more help. If the user is unable to fix the error themselves, provide them with a link to a knowledge base article or a video tutorial that can help them.